BBC / Beano
Dennis & Gnasher: Leg it!
_Design: Art creation, Character animation, 3D modelling
_Tech: HTML5, PixiJS v5 custom 3D, WebGL, App packaging
Pranks a Million
Kicking off Dennis and Gnasher’s stunning CGI reboot in chaotic style
We worked with CBBC and Beano to translate the new show’s sumptuous visual style into an all out action packed romp. The stakes were high as the show’s visual quality eclipses the usual made-for-TV fare with ‘Pixar’ quality CGI.
Making a game that stacks up to the highest of visual bars is all in a day’s work for the Goodboy Games team and was a challenge we couldn’t wait to get stuck into.
Anarchy (for everyone!) in the UK
Creating a game that shows that action can also be accessible
In the new animated series Dennis and Gnasher Unleashed, our titular heroes are joined by a gang of new and familiar faces. Rubi, JJ, and Pieface team up to help Dennis unleash action and adventure on the citizens of Beanotown.
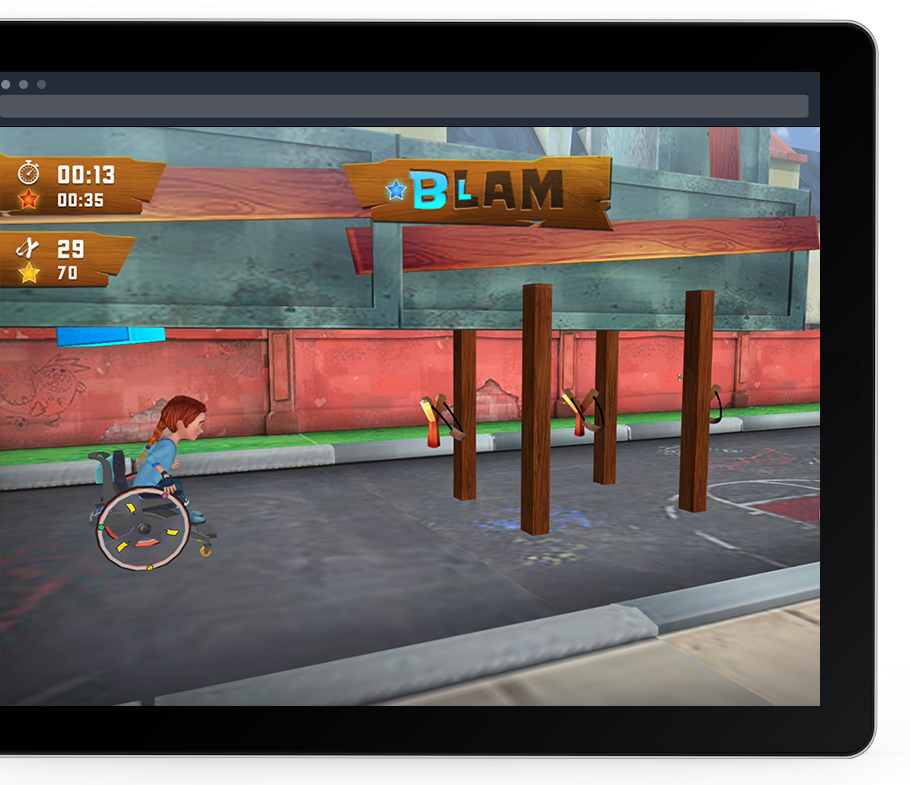
Within the mix is Rubi, a tech-wiz kid who gets around in her trusty wheelchair. From the very get go we were totally committed to making sure that Rubi’s mode of movement didn’t consign her to menu screens and tips pop-ups. This kid was gonna be frontline not front-end! Grinding, jumping and pranking, Rubi is every bit as capable as the rest of the gang.
Exclusively on everything
Goodboy’s mantra got made manifest in this one. Leg It! was designed and built to be packaged as an App for all mobile platforms, served up into mobile browsers and finally configured to show keyboard controls when played on desktop web.
Whilst our tech stack makes this insane level of reach and budget maximising support possible, it’s a far cry from just flicking a switch. Setting out to create a game that will look and play great on all sorts of screen sizes and ratios from old school 4:3 to cutting edge 2:1 takes some serious planning and hardcore optimisation.
This time out we stuck doggedly to our ‘worst foot forwards’ strategy and made sure that throughout development, the (bane of our lives) iPad 2 was always firmly planted on our dev’s desks. The result is an HTML5 game that delivers seriously cutting-edge looking visuals and super slick gameplay but across a mind-bending range of devices and performance thresholds.
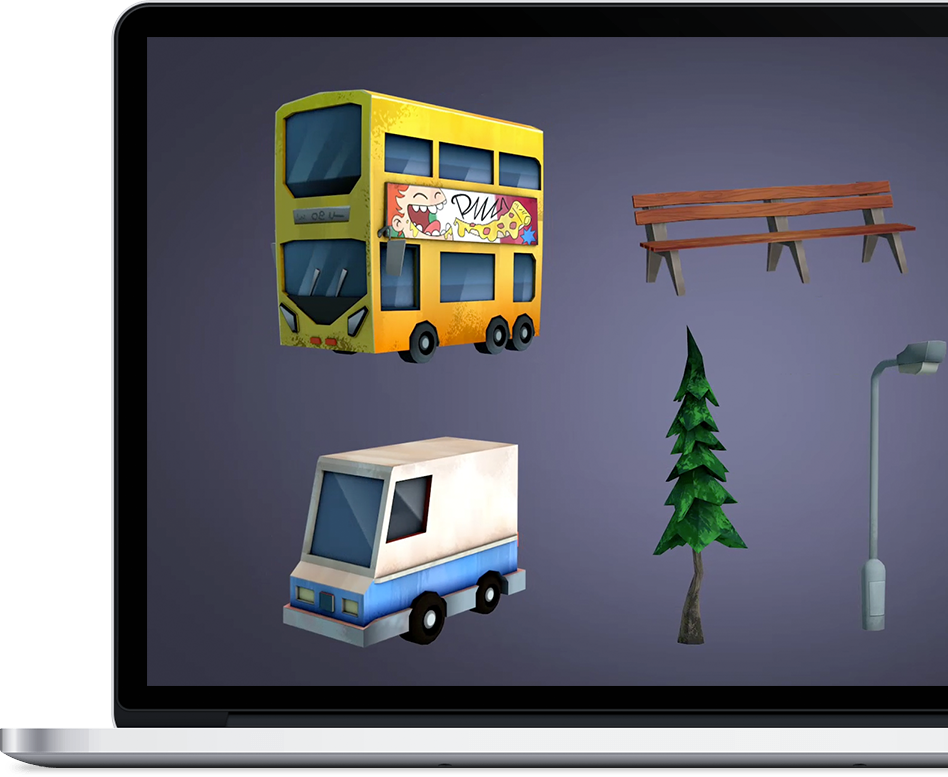
3D comes of age
Having used various flavours of 3D in our projects, we decided that for Dennis, we would break out the big (well, rather super-efficient) guns and utilise our in-house only version of PixiJS v5 and bust out some full-on 3D all the way visuals. Keeping the framerate clipping along nice on Apple’s perennial tablet tech meant coming up with some very fancy tricks.
Custom animation and object compression meant we could squeeze ordinarily large assets down into RAM friendly formats and keep an incredible level of parity across the board. The upshot of all this compression and efficiency for more powerful hardware is a gorgeous 3D game that runs effortlessly at 60fps all without guzzling your phone’s battery. It’s truly like native!
Next up for 3D in PixiJS is integrated dynamic light sources. Watch this space!

Accessible gameplay
As mentioned - we were serious about making sure the show’s wheelchair warrior, Rubi was fully featured in the game. Likewise we wanted the game’s accessibility features to go far beyond giving menu access and mere lip service to accessibility. Having this thought in mind meant that we created a gameplay system that was 'tab playable' and with single click inputs.
This kind of support is extremely tricky and there were huge hurdles and challenges to overcome. However, having done so means the game extends our commitment to reach beyond just to devices but to the audience it is able to address.

Go with the workflow
This will be something that evolves over many years to come, but the learnings from making a fully featured ‘big’ game have been a huge levelling-up for us. 3D modellers working with texture artists and feeding directly into our custom HTML5 3D workspace means that we have one of the most cost effective routes to realising online 3D across the vast device landscape that it encompasses.
Translating broadcast quality CGI into low-poly, hyper efficient web iterations means that we are now uniquely placed in the field of creating brand-compliant repurposings of original high end 3D assets. So, got some TV or cinema standard assets you want to see running on an iPad 2 browser - we got your back!